常用的Bootstrap class
這邊只介紹一些常用的Bootstrap class,若想了解更多,可以多多閱讀Bootstrap官方文件喔!
例如text-primary、text-secondary、text-success等等。
例如bg-primary、bg-secondary、bg-success等等。
1.添加border(邊框):
例如:border(全邊框)、border-top(上邊框)、border-bottom(下邊框)、border-left(左邊框)、border-right(右邊框)
2.border(邊框)顏色:
例如border-primary、border-secondary等等。
3.border(邊框)寬度:
例如border-1、border-2、border-3等等。
4.border(邊框)圓角:
例如rounded、、rounded-top、rounded-3等等。
1.margin
以「m」為前贅詞,後面可以先接方向後再接級距或只接級距(即為同時設定上下左右margin)。其中,級距為1~5(由小到大),而方向包含:
- t:top(上),相當於CSS的margin-top
- b:bottom(下),相當於CSS的margin-bottom
- s:start(左),相當於CSS的margin-left
- e:end(右),相當於CSS的margin-right
- x:水平方向,相當於CSS的margin-right加上margin-left
- y:垂直方向,相當於CSS的margin-top加上margin-bottom
舉個幾個例子:「m-4」就是設定上下左右margin的級距為4,「mb-5」就是設定下margin的級距為5,「my-2」就是設定垂直方向margin的級距為2。
2.padding
以「p」為前贅詞,後面可以先接方向後再接級距或只接級距(即為同時設定上下左右padding)。其中,級距為1~5(由小到大),而方向包含:
- t:top(上),相當於CSS的padding-top
- b:bottom(下),相當於CSS的padding-bottom
- s:start(左),相當於CSS的padding-left
- e:end(右),相當於CSS的padding-right
- x:水平方向,相當於CSS的padding-right加上padding-left
- y:垂直方向,相當於CSS的padding-top加上padding-bottom
舉個幾個例子:「p-4」就是設定上下左右padding的級距為4,「pb-5」就是設定下padding的級距為5,「px-2」就是設定水平方向padding的級距為2。
- text-start:靠左對齊,相當於CSS的text-align:left;
- text-center:置中對齊,相當於CSS的text-align:center;
- text-end:靠右對齊,相當於CSS的text-align:right;
Bootatrap RWD
flex container: d-flex,相當於CSS的display:flex;
設定display:flex;的flex container可以設定的屬性:
flex-dirextion
- flex-column/flex-column-reverse:相當於CSS的flex-dirextion:column;/flex-dirextion:column-reverse;
- flex-row/flex-row-reverse:相當於CSS的flex-dirextion:row;/flex-dirextion:row-reverse;
justify-content
- justify-content/-center/-start/-end/-between/-around/-evenly:相當於CSS的justify-content:center;/justify-content:start;/justify-content:end;/justify-content:between;/justify-content:around;/justify-content:evenly;
align-item
- align-item/-center/-start/-end/-baseline/-stretch:相當於CSS的align-item:center;/align-item:start;/align-item:end;/align-item:baseline;/align-item:stretch;
flex-wrap
- flex-wrap:相當於CSS的flex-wrap:wrap;
- flex-nowrap:相當於CSS的flex-wrap:no-wrap;
flex item可以設定的屬性:
align-self
- align-self/-center/-start/-end/-baseline/-stretch:相當於CSS的align-self:center;/align-self:start;/align-self:end;/align-self:baseline;/align-self:stretch;
flex-grow
- flex-grow/-1/-0:相當於CSS的flex-grow:1;/flex-grow:0;
flex-shrink
- flex-shrink/-1/-0:相當於CSS的flex-shrink:1;/flex-shrink:0;
-
可以把它想像成一個神奇的容器,放在裡面的元素會隨著螢幕寬度的改變,而自動改變自身以最好的方式適應螢幕大小。它的原理是,在不同的螢幕尺寸下調整 max-width為不同的值。在容器加上這個class內後,就不用手動使用CSS來設定不同螢幕大小的容器的max-width值了!
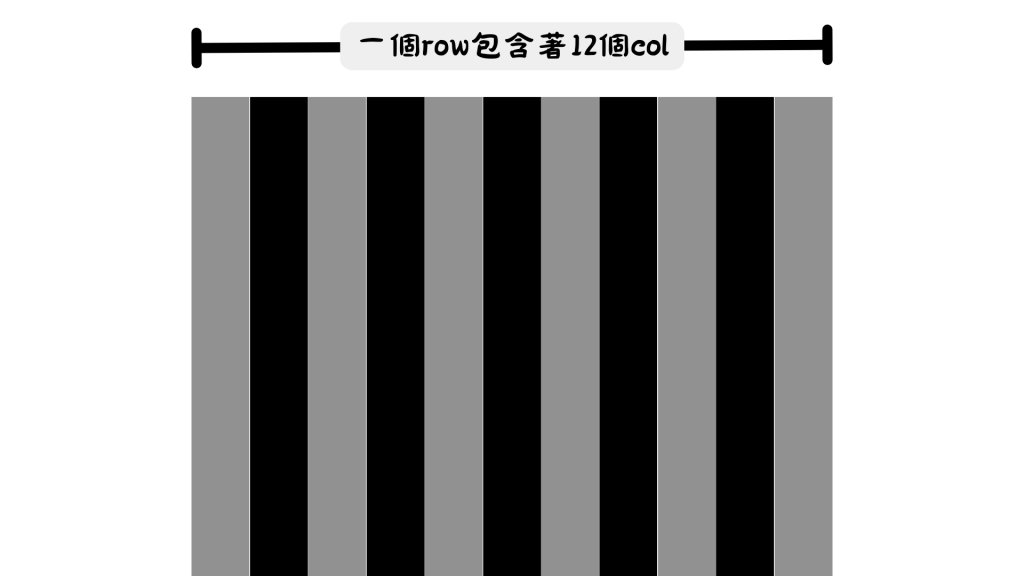
row
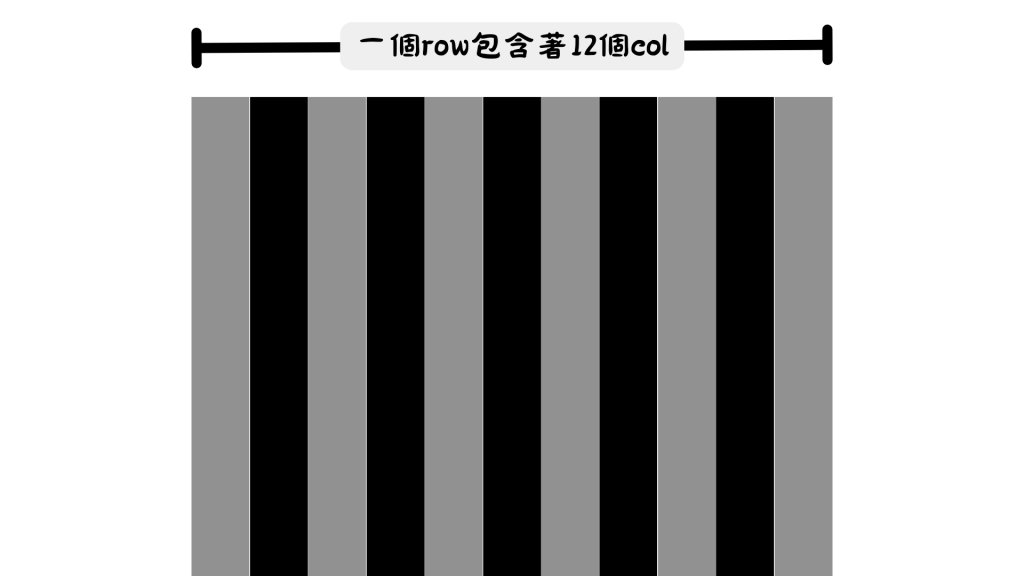
需要包含在container裡使用,通常包含一個或多個col,代表一列,並且切成12等分。
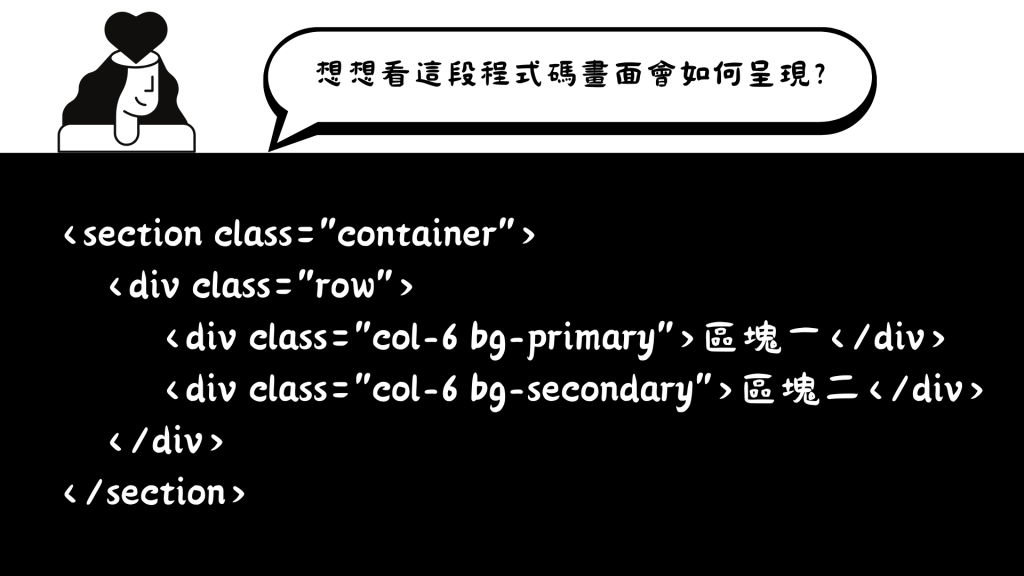
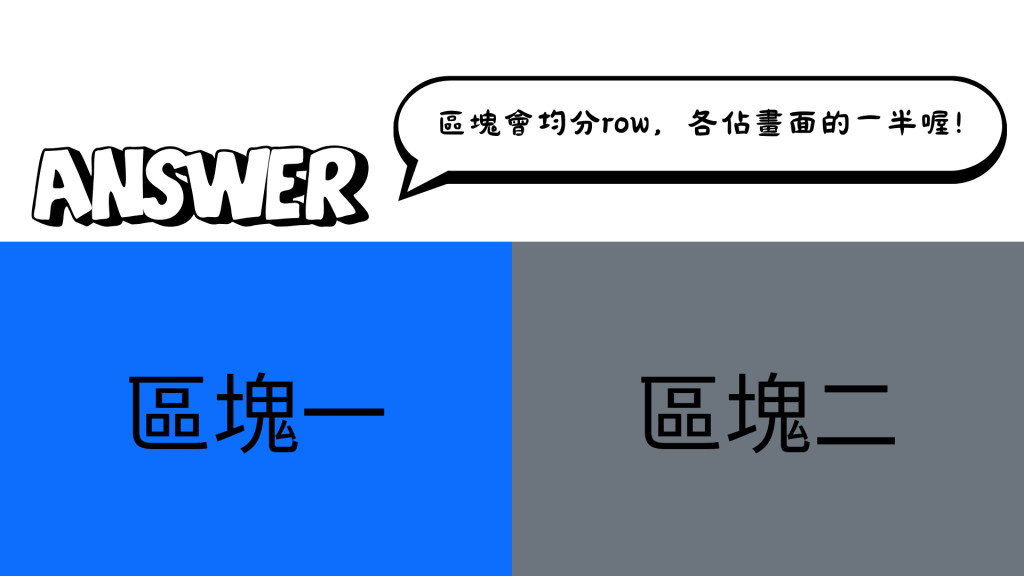
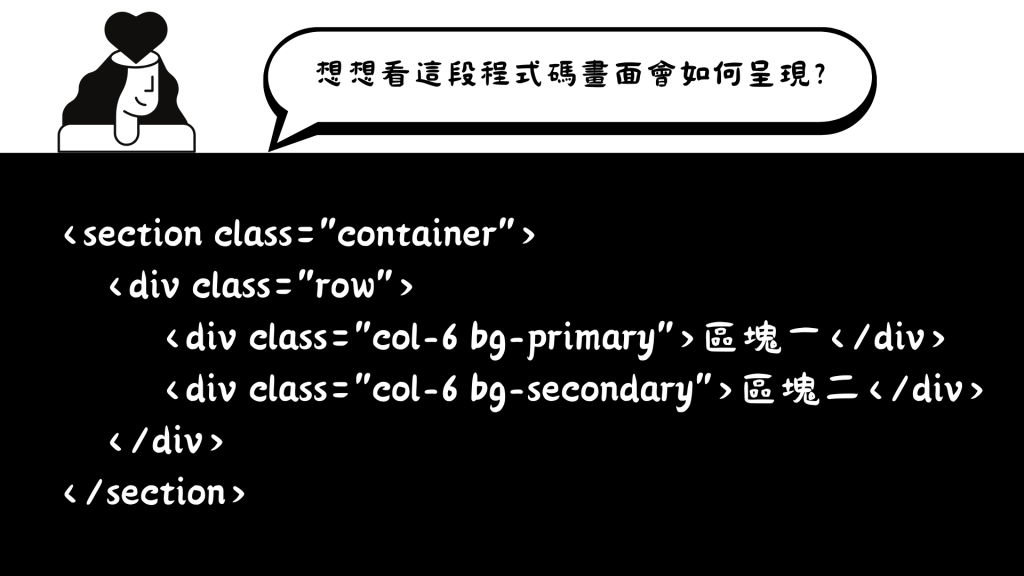
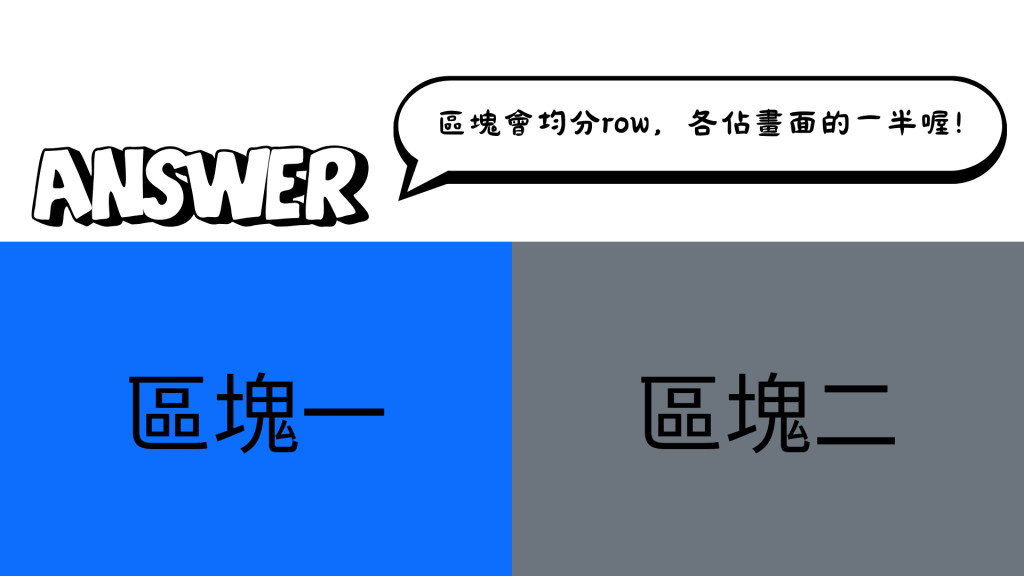
需要包含在row裡使用,可以指定每個 col 在不同的屏幕尺寸下應占用的列數,例如 col-6 表示該列在所有屏幕尺寸下占用 6 列的寬度。



還記得我們在CSS中如果要下響應式的中斷點要用什麼嗎?答案是@media查詢(media queries),以下程式碼給大家回憶一下:
@media screen and (max-width:767px) {
/* 螢幕小於等於767px時套用的的樣式 */
}
@media screen and (min-width:768px) {
/* 螢幕大於等於768px時套用的樣式 */
}
儘管在開發時使用純CSS設計響應式網頁是可行的,但當你需要維護和調整網頁時,可能會因為大量的@media查詢而讓程式碼變得複雜和難以管理。為了解決這個問題,我們可以使用Bootstrap的響應式中斷點。
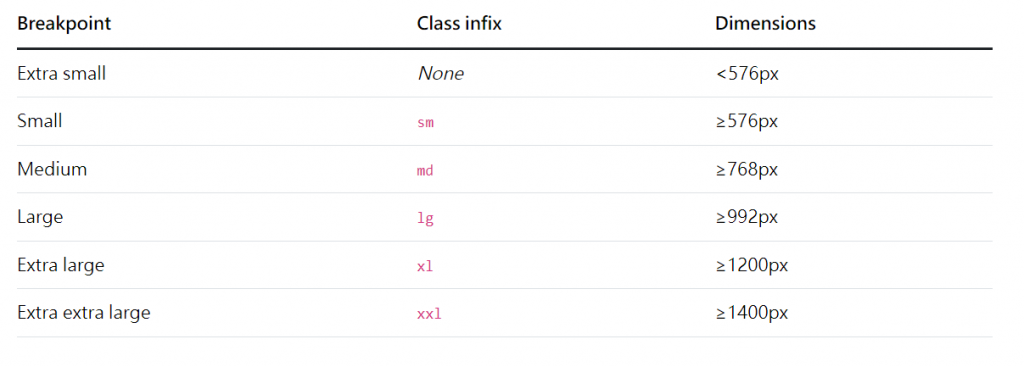
Bootstrap的響應式中斷點命名為「d-中斷點-值」
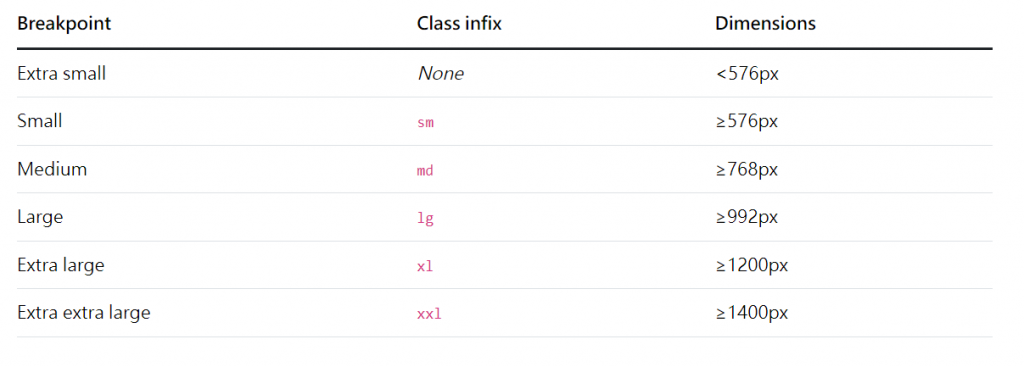
Bootstrap為不同中斷點的命名可以參考官方網站文件:

需要注意的是,Bootstrap的中斷點是以行動裝置優先的,因此在設定時是從小尺寸往大尺寸設定的。例如,如果你想要讓某個元素在螢幕寬度大於等於768px時隱藏,小於等於767px時顯示,你可以這樣寫:
<div class="d-block d-md-none">
在螢幕大於等於768px時隱藏,小於等於767px時出現。
</div>
所以,以上教的所有的class樣式都可以搭配中斷點做設定喔!像是text-md-center代表在螢幕大於等於768px時文字置中,col-12 col-md-6代表在螢幕大於等於768px時區塊佔六欄,小於等於767px時區塊佔一欄。